
アイキャッチ画像がないとなんか寂しい。
素敵なアイキャッチ画像つくれないかな~

ということで、いろいろ調べてみたら、、、
Canvaという素敵な素材がたくさん用意されている無料のグラフィックデザインツールを発見。
Canvaを使って、お気に入りのアイキャッチ画像が作れたのでメモ、メモ。
手順
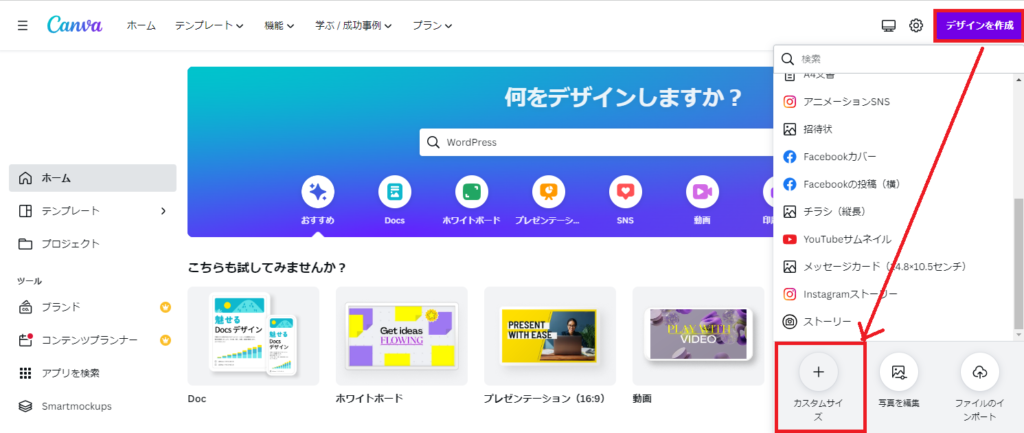
1.デザイン作成 → カスタムサイズ をクリック

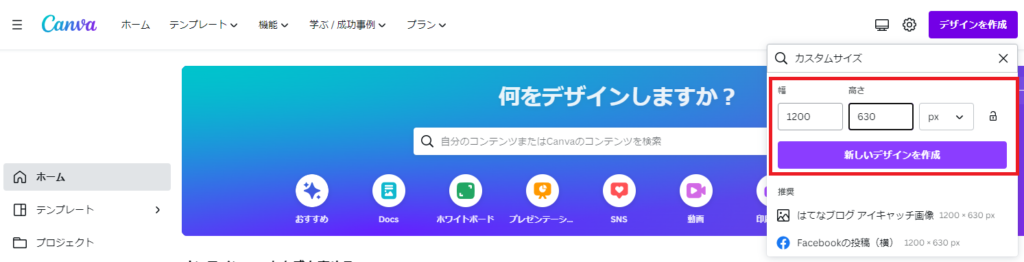
2.カスタムサイズを幅1200 x 高さ630 に設定 → 新しいデザインを作成 をクリック
調べてみるとおすすめのアイキャッチ画像は幅1200px,高さ630px, PNG形式がいいらしい。(参考)

3.デザインを作成する
ここはお好みなので省略。
ちなみにテンプレートで「プレゼンテーション」と入力するとカッコイイプレゼンテンプレートがえらべるとか、、
私は、「プログラミング」と入力した。
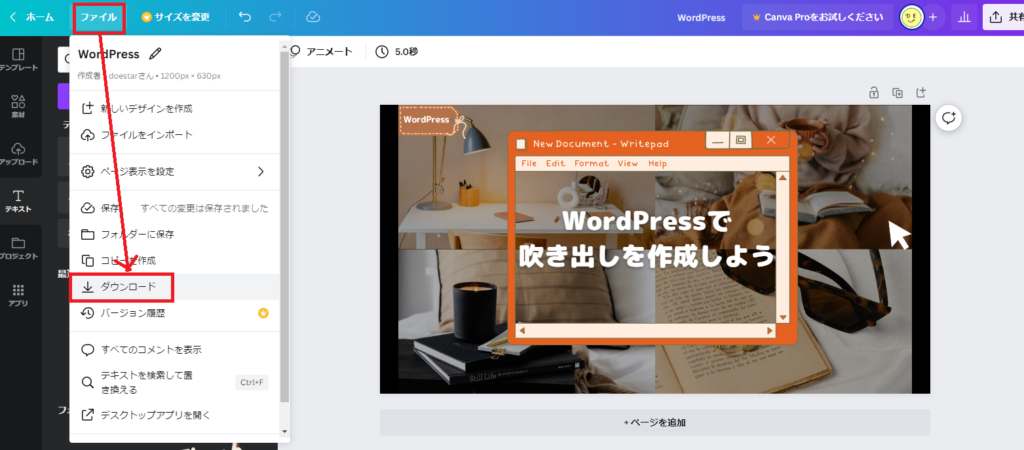
4.画像をダウンロードする
ファイル → ダウンロードをクリック

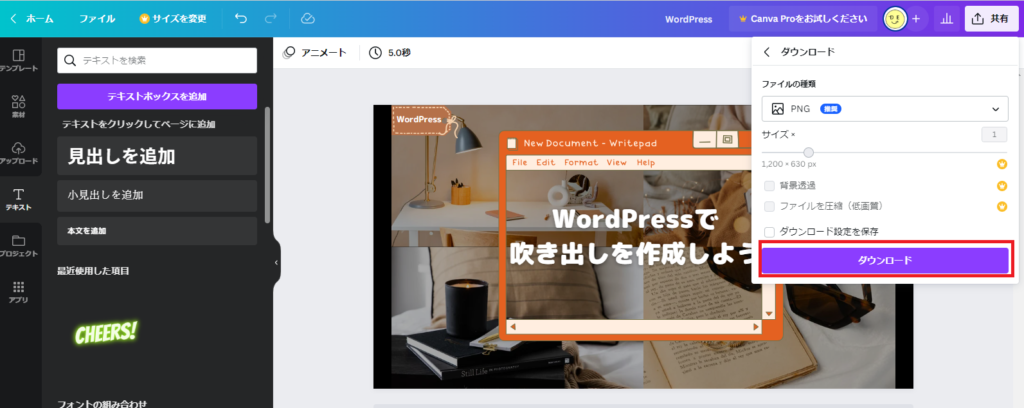
さらに ダウンロード をクリック

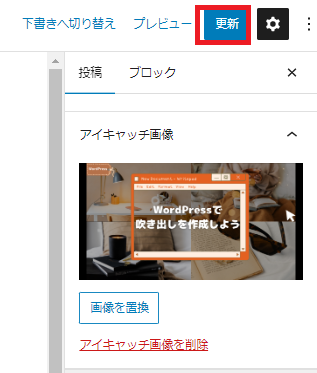
5.投稿ページのアイキャッチ画像を設定する
投稿タブ → アイキャッチ画像を設定 をクリック

アイキャッチ画像を確認したら更新を確認

できた!(LINK)

■参考
5分でできる簡単アイキャッチ画像の作り方!WordPressブログの設定方法まで徹底解説
アイキャッチ画像のサイズって、結局何ピクセルがいいの?




コメント