
doestar
WordPressの投稿ページで吹き出しを設定したい、どうやって作るの?
今回は、上のような吹き出しを作りました。その作り方のメモっす。
私が使っているWordPressのテーマ「Cocoon」(無料)に吹き出し機能が入ってました。
今回はこれを呼び出すだけ。
手順
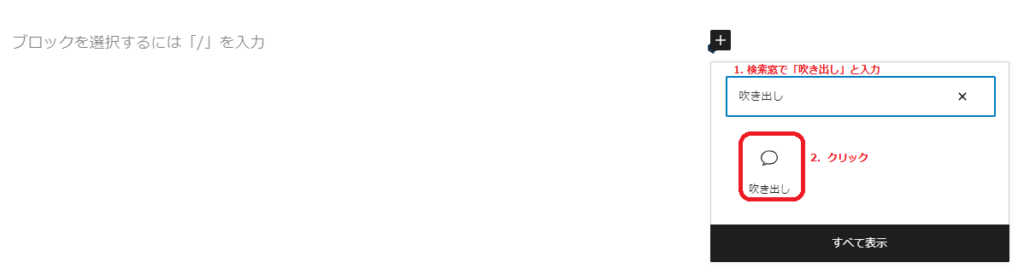
ブロックの検索窓で「吹き出し」を入力
→ 吹き出しアイコンをクリック

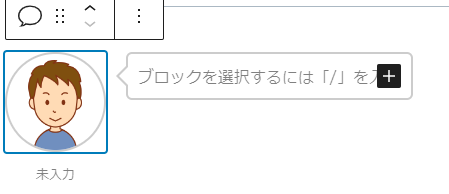
吹き出しテンプレートが表示されるので、アイコンを変更してみよう。
アイコンをクリック
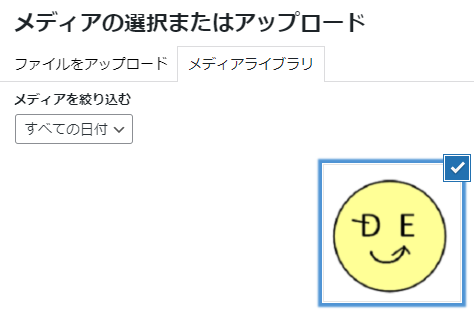
→ (アイコン画像をアップロード)

→ メディアライブラリ からアイコン画像を選択

未入力に名前を入力(例:doestar)
吹き出しの中にコメントを入力 (例:吹き出し作ったぞ~)

doestar
吹き出し作ったぞ~
簡単にできました。
今回は無料プラグインのCocoonテーマの機能を作りましたが、ほかにもやり方いろいろあるみたいです。私が参考にしたサイトを紹介します。
■参考サイト
WordPressで吹き出しを作ろう!おすすめのプラグインやテーマも紹介
https://www.conoha.jp/lets-wp/wp-speechbubble/




コメント